在任何浏览器中
免费与开发人员合作
邀请开发者检查设计、下载资源和获取代币 — 全部免费。无需Mac应用。

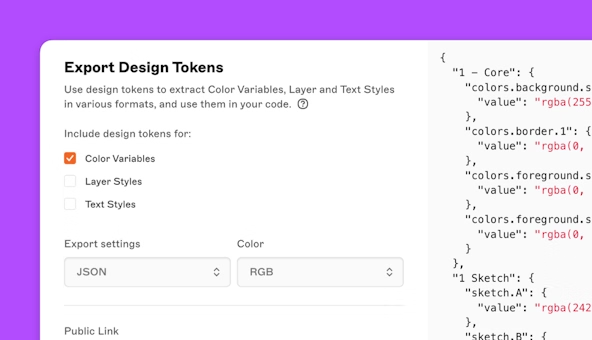
导出设计令牌
下载颜色变量、图层样式和文本样式的设计令牌,或者为它们创建一个始终保持新的公共链接。

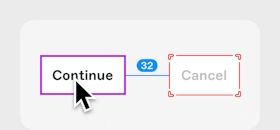
测量层间距离
从网页应用导出任何资产
从完整画布视图进行检查

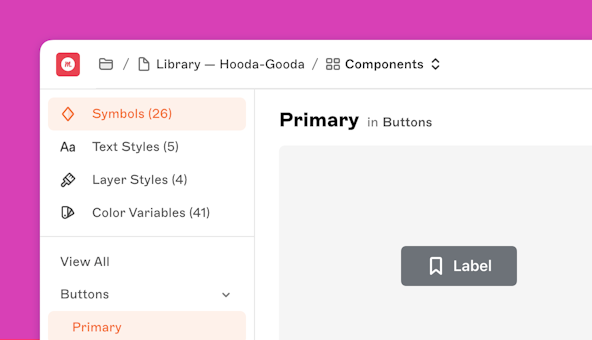
与库和设计系统合作
使用组件网页视图浏览库,并查看文档何时使用可重用组件以加快开发
复制值和CSS
与您现有的工作流程集成
分享新设计的链接,或GitHub或Jira等工具中的特定版本,或在Notion等地方嵌入设计。

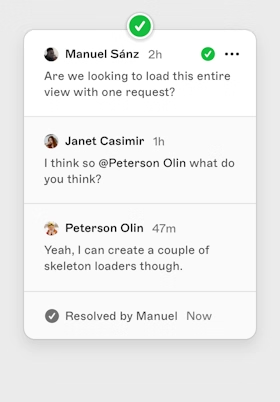
讨论设计并发表评论
你真正需要的工具,没有价格标签

在任意网络浏览器中获取您需要的所有工具,让开发者交接变得轻松。无需学习如何使用Mac应用程序,甚至无需拥有自己的Mac设备。更棒的是,开发者可以免费使用它们。
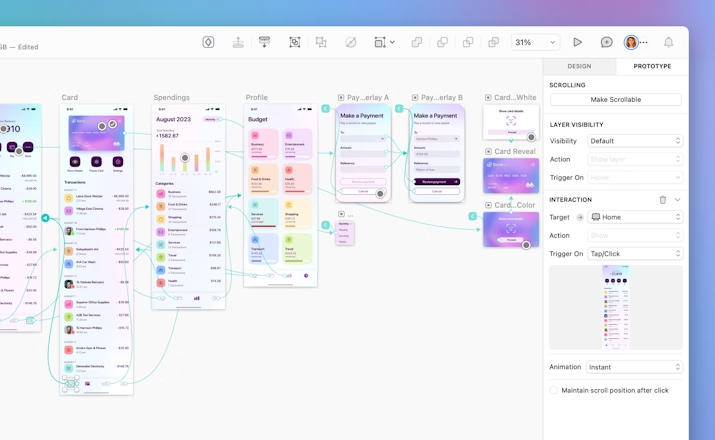
瞬间达成共识
在浏览器中查看新的设计,就像设计师在Mac应用中看到的那样。通过在画布上添加注释来分享反馈和提问。然后获取你需要的工具,将像素转换为代码。
所有基础,为速度而生
当设计师与你分享一个Sketch文件的链接时,你只需点击几下就能测量层与层之间的距离,复制值,导出和下载资源等更多操作。
高级工具用于大规模工作

无论您是在使用组件网络视图导航大型库,导出用于颜色和样式的设计令牌,还是与可重用的组件一起工作,扩展您的工作从未如此简单。
还有更多……
需要回顾一下吗?遗漏了什么吗?这里列出了Sketch中的所有开发者交接功能。无需额外的插件或第三方应用程序。
开发者免费
邀请开发者免费检查设计并下载资源——在任何网络浏览器中都可以。
在画布上检查设计
在画布上直接检查设计,并复制颜色、属性等值。
复制颜色值
复制不同格式的颜色值——HEX、RGB、HSL、NSColor 和 UIColor。
检查颜色变量
复制颜色变量名称——或它们的颜色值。
易于导航的库
查看并导航至任何文档中使用的库样式和符号。
导出资产
从您的浏览器直接导出任何资产,并完全控制大小、格式和命名规范。
测量层间距离
测量画布上各层之间的距离,以便准确重现。
网格与布局
在每个具有网格和布局的画板上隐藏和显示它们。
Copy CSS 复制CSS
复制所选图层的CSS样式。
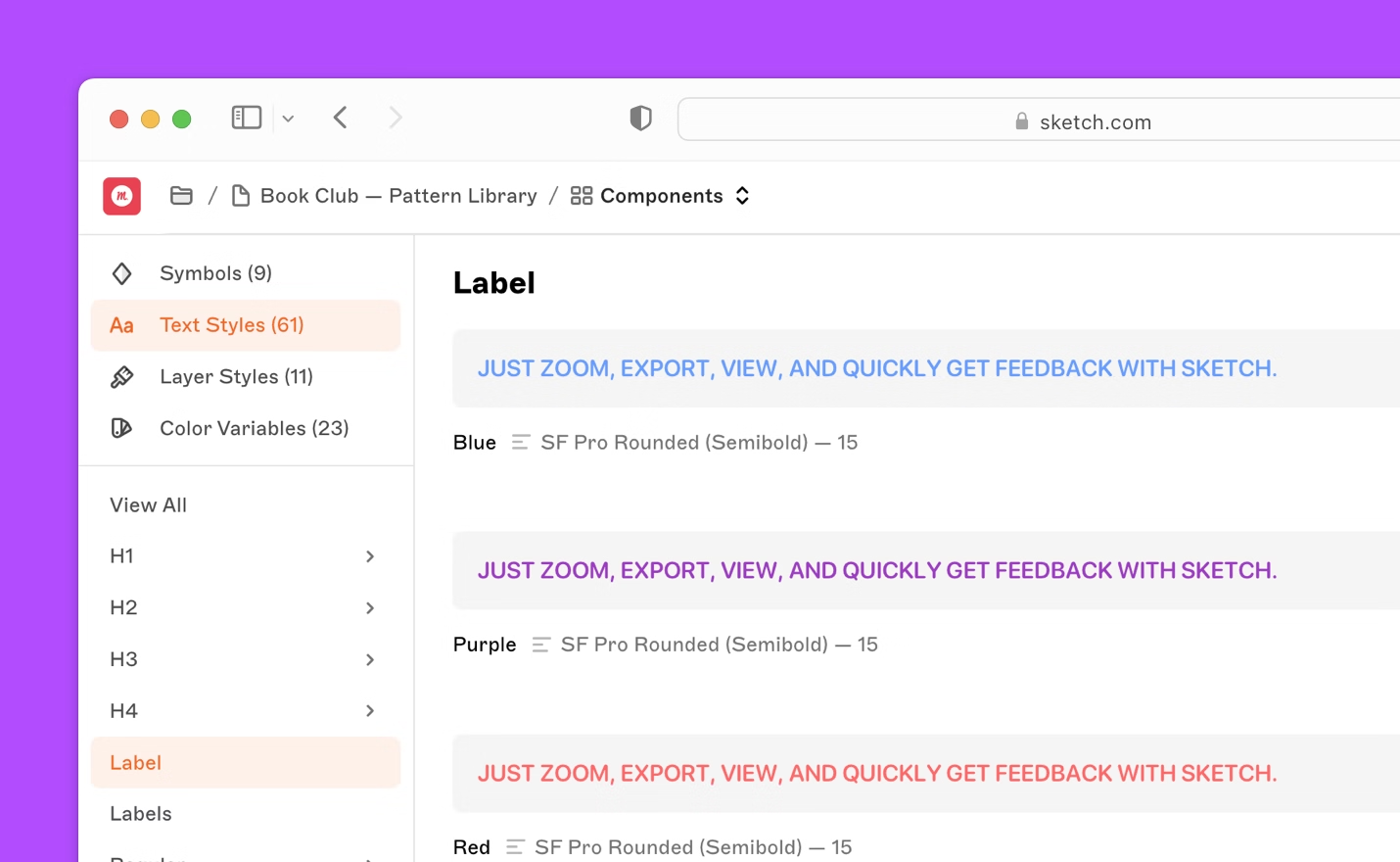
查看文档组件
浏览任何文档的符号、样式和颜色变量。
设计令牌导出
获取图层样式、文本样式和颜色变量的标记——以CSS或JSON格式——以便与开发项目保持同步。
颜色标记整合
下载颜色标记或创建一个保持新以供集成到您项目中的链接。
Copy text 复制文本
从任何文本图层复制文本到剪贴板,以便在其他应用程序中轻松粘贴。
Sketch的库、与行业工具的兼容性以及插件社区使我们的团队能够在多个品牌和平台上构建和扩展设计系统——这为我们的用户提供了更好的、更连贯的体验。

Luca Rager
高级软件工程师兼设计师 – Xbox 研究与设计

Xbox 是一个专注于次世代游戏和娱乐的游戏机品牌和视频游戏生态系统。
由一家与众不同的公司制造
我们是一家独立的公司,为我们的客户和我们自己做出决策。从隐私到定价,我们自豪地走着自己的道路。
我们有什么不同?


使用Sketch手稿将像素转换为代码
你不需要Mac应用,甚至不需要Mac电脑。这一切都通过你的浏览器完成,无需额外费用,也不需要插件。